Bayna Fast Blogger Template
14 Aralık 2018 Cuma | 0 yorum
Etiketler:
2 Sütun,
Basit,
Bayna Fast Blogger Template,
Beyaz,
Mavi,
Responsive,
SEO Uyumlu
MovieKhor Professional Blogger Template
| 0 yorum
Etiketler:
2 Sütun,
Beyaz,
Kırmızı,
Responsive,
SEO Uyumlu,
Video Paylaşım
Gracious Blogger Template
| 0 yorum
Etiketler:
2 Sütun,
Beyaz,
Gracious Blogger Template,
Magazin,
Moda,
Responsive,
SEO Uyumlu,
Yeşil
TechSeven Blogger Template
| 0 yorum
Etiketler:
3 Sütun,
Gri,
Haber,
Magazin,
Mavi,
Responsive,
TechSeven Blogger Template
Bolina Blogger Template
| 0 yorum
Etiketler:
2 Sütun,
Beyaz,
Bolina Blogger Template,
Fotoğrafçılık,
Gri,
Mavi,
Moda,
Responsive,
SEO Uyumlu
Morpho Blogger Template
11 Aralık 2018 Salı | 0 yorum
Etiketler:
2 Sütun,
Basit,
Beyaz,
Fotoğrafçılık,
Gri,
Haber,
Magazin,
Moda,
Morpho Blogger Template,
Responsive,
SEO Uyumlu
NewsPaper Blogger Template
| 0 yorum
Etiketler:
2 Sütun,
Basit,
Beyaz,
Magazin,
Mavi,
Moda,
NewsPaper Blogger Template,
Responsive,
SEO Uyumlu
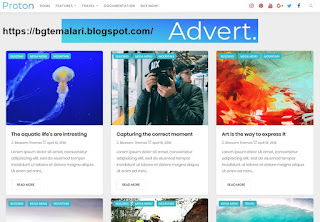
Proton Blogger Template
| 0 yorum
Etiketler:
3 Sütun,
Basit,
Beyaz,
Fotoğrafçılık,
Mavi,
Proton Blogger Template,
Responsive,
SEO Uyumlu
Rina Blogger Template
| 0 yorum
Etiketler:
2 Sütun,
Basit,
Beyaz,
Magazin,
Mavi,
Moda,
Responsive,
Rina Blogger Template,
SEO Uyumlu
Alpha Blogger Template
10 Aralık 2018 Pazartesi | 0 yorum
Etiketler:
2 Sütun,
Alpha Blogger Template,
Basit,
Beyaz,
Magazin,
Moda,
Responsive,
SEO Uyumlu,
Turuncu
Kaydol:
Kayıtlar (Atom)